基于swiper组件的页面设计
一、实验目的
1、通过swiper组件实现页面设计
2、掌握hml语法并学会使用hml
3、掌握js语法并学会使用js
二、实验设备与器件
PC机、DevEco Studio工具
三、实验内容
1、当需要查看多张图片时,通常会用到swpier(滑动容器)组件,该组件提供切换组件现实的功能,就。Swiper组件默认的属性包括用来显示当前在容器中活动的子组件的索引值的index属性和用来确定滑动方向的vertical属性,vertical属性默认值为false,意味着组件横向滑动。此外,其还包括是否循环滚动的loop属性和是否显示导航指示器的indicator属性。
2、基于swiper组建的页面结构的HML文件代码如下:

为了展示标题和swiper组件的部分函数功能,该代码在外层div容器组件中加入了一个text组件,在swiper组件后加了3个input组件且都是button。
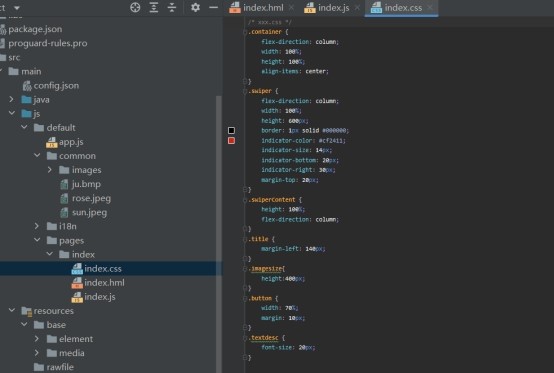
3、基于swiper组件的页面样式信息css文件,代码如下:

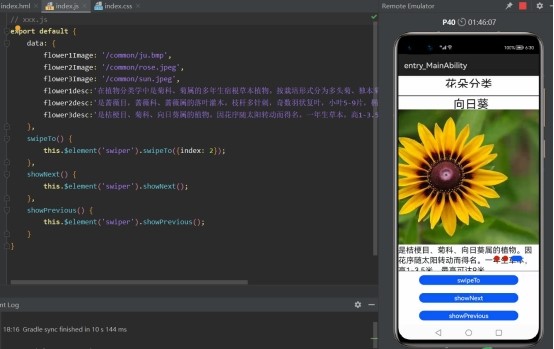
基于swiper组件的页面交互代码如下