Harmony程序设计-Page页面创建
发布日期:2024-03-04 作者:陆其美 来源:
点击:
Page页面创建
一、实验目的
1、通过手动创建一个Page来查看具体应用中Page的生命周期的使用方法,如何加载Page布局,以及如何在config.json中注册一个page
二、实验设备与器件
PC机、DevEco Studio工具
三、实验内容
1、假设已经通过DevEco Studio创建了一个基于“Empty Page Ability(Java)模板的项目,改项目基于Java UI框架,被命名为MyApplication2Page,表示一个项目中包络两个Java Page。想在在改项目的entry\src\java目录的com.XX.myapplication2page包目录中单击鼠标右键,在弹出的快捷菜单中选择new-ability-empty page ability(java)命令,
MainAbilitySlice |
MainAbilitySlice.java |
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button);
if (button != null) {
// 为按钮设置点击回调
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) { button.setClickedListener(new Component.ClickedListener(){
public void onClick(Component v){
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction(Intent.ACTION_QUERY_WEATHER)
.build();
intent.setOperation(operation);
startAbility(intent);
}
});
}
});
}
} MyAbilitySlice |
public class MyAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_my);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
} |
ability_main.xml |
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="天气查询"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:background_element="$graphic:background_button"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"
ohos:bottom_margin="40vp"/>
</DirectionalLayout> |
 |
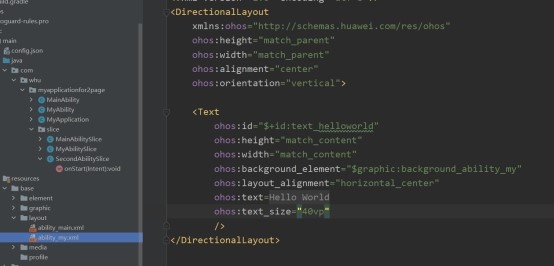
ability_my.xml |
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_my"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:myability_HelloWorld"
ohos:text_size="40vp"
/>
</DirectionalLayout> |
上一条:数字逻辑-基于门电路的功能测试
下一条:数字逻辑-定时器
【关闭】